Haz que tu web sea más navegable e intuitiva. ¡Tus visitantes te lo agradecerán!
Aunque tenemos a nuestro alcance multitud de herramientas que nos facilitan el trabajo a la hora de crear una página web, es importante conocer los principios básicos que hacen que una web sea atractiva y navegable, además de que cumpla sus objetivos de conversión (compras, suscriptores, descargas, solicitud de información…).
Como en cualquier proyecto que comenzamos hay algunos aspectos importantes que debemos de tener claros desde el principio:
- Conocimiento profundo del producto o servicio que vamos a exponer en la web.
- Objetivos que deseamos alcanzar en un tiempo determinado, tanto cuantitativos como cualitativos.
- Consumidores potenciales de nuestro producto o servicio (mercado, target, nicho, buyer persona).
CONTENIDO
1. Diferenciando Conceptos
2. Test Básico de Usabilidad
3. Usabilidad en Webs (Ejemplos)
4. Usabilidad en Apps (Ejemplos)
5. Conclusión
1. Diferenciando Conceptos
Antes de empezar a entrar en materia es interesante conocer la diferencia entre conceptos que son muchas veces confundidos; vamos a echarles un vistazo general.
⇒ Arquitectura de la Información: se basa en la presentación de la información de forma jerarquizada, ordenada y categorizada.
⇒ Interfaz Gráfica de Usuario (GUI): es el medio por el cual un humano se puede «conectar» o comunicar con una máquina mediante el uso de botones u otros elementos que generan ordenes a dicha máquina.
⇒ Diseño de Interfaz de Usuario (UI): materialización gráfica de los elementos (visuales, tá
ctiles, sonoros…) que servirán de enlace entre las personas y las máquinas.
⇒ Experiencia de Usuario: concepto basado en las sensaciones del usuario al navegar en nuestra web (facilidad, fluidez, frustración, agobio…).
⇒ Diseño de Experiencia de Usuario (UX): se encarga de encaminar estas sensaciones hacia algo agradable y positivo, esto se realiza haciendo uso de distintas técnicas, entre las que destacan la accesibilidad y la usabilidad.
⇒ Accesibilidad: se refiere a la acción de «dar acceso» a todas las personas que deseen visitar nuestra web, sin importar el grado de discapacidades que puedan tener.
⇒ Usabilidad: se trata de crear una interfaz gráfica «de fácil uso»: intuitiva, navegable y atractiva.
En este post vamos a tratar específicamente el concepto de usabilidad web y los factores que podemos optimizar para crear una grata experiencia de usuario. ¡Vamos a ello!
«Los usuarios web han sido siempre implacables y ahora lo son aún más».
Jakob Nielsen
3. Test Básico de Usabilidad
El ‘Test Heurístico de la Usabilidad’, está compuesto por diez principios que toda interfaz debe cumplir para ser funcional, es decir: fácil de usar.
Fue desarrollado por Jakob Nielsen, ingeniero danés, considerado el mayor experto en usabilidad y diseño del interfaces gráficas.
A continuación vamos a ver los aspectos más importantes de cada punto expuesto por Nielsen.
1. Visibilidad del estado del sistema.
El usuario debe saber en todo momento lo que está sucediendo en la web. Para ello nos serviremos de barras de progreso, cambios de color en enlaces visitados o elementos palpitantes que indique que se está en espera de la realización de alguna acción.
2. Adecuación del sistema al mundo real.
Nuestra web debe comunicarse con el usuario con la misma simbología y términos que se utilizan en el mundo off line. El uso de iconos que conllevan acciones es un ejemplo de ello. El carrito de la compra para comprar, un reloj para esperar o un cubo de basura para eliminar.
3. Sensación de libertad y control por parte del usuario usuario.
Los usuarios deben saber cómo han llegado al punto en que se encuentran y poder volver al estado inicial. Esto es posible incorporando botones de Inicio, volver, deshacer o una ruta de vuelta (migas de pan).
4. Consistencia y estándares.
El uso de patrones y repeticiones de acciones es conveniente para indicar al usuario que su navegación es correcta y no llevar a la confusión. Se utilizará siempre el mismo icono para volver, el mismo color para efectuar determinadas acciones, etc.
5. Prevención de errores.
La arquitectura de la web debe estar enfocada a que sea complicado que el usuario cometa algún error. No obstante, en caso de que se produzca, por ejemplo un error 404 (página no encontrada), se le avisará al usuario con mensajes de error nada alarmantes, la ruta de vuelta a su situación anterior u opciones similares a la acción que deseaba realizar.
6. Reconocer mejor que recordar.
Es preferible mostrar al usuario lo que ya ha sucedido en la página a que este lo tenga que recordar. Un ejemplo sería el historial de sus compras, los artículos que ha leído, etc.
7. Flexibilidad y eficiencia de uso.
Debemos tomar en cuenta que nuestro sitio puede ser visitado por todo tipo de usuarios por lo que deben incorporarse a la navegación elementos de aceleración o atajos de teclado para mejorar la usabilidad. La personalización de acciones frecuentes es un punto a optimizar.
8. Estética y diseño minimalista y simple.
Siguiendo la premisa de usabilidad web KISS (Keep It Simple Stupid) se creará una interfaz intuitiva, clara y potenciadora de elementos estratégicos, evitando la distracción del usuario.
9. Reconocimiento, diagnóstico y solución de errores.
Es importante comunicar al usuario cual es la causa del problema y darle la solución. Aquí tendremos especial cuidado en los formularios de contacto, para evitar que el usuario desestime la acción por falta de información sobre errores.
10. Ayuda y documentación.
Se deben poner al alcance del usuario materiales de ayuda a la navegación y uso del sitio. La sección FAQ (preguntas frecuentes) es de gran utilidad para nuestro sitio web.
10 Principios Heurísticos de la Usabilidad (IDA Chile)
4. Usabilidad en Webs (Ejemplos)
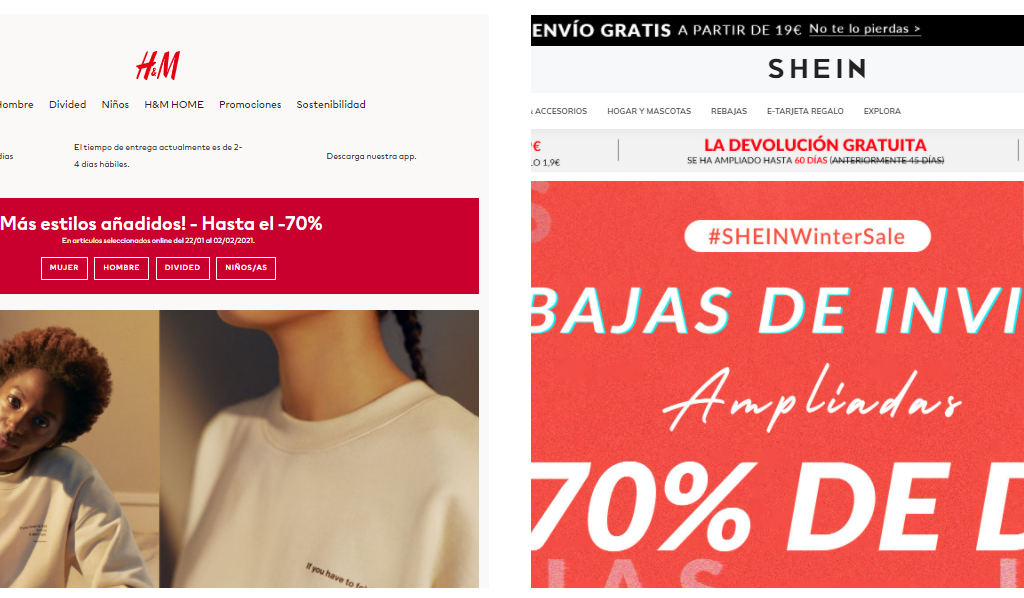
Hay muchas webs que ofrecen una navegación fluida y orientada al usuario, lo que resulta en una agradable experiencia de usuario dado su grado de usabilidad. Un ejemplo de ello es la web de la marca HyM (España). La información se presenta de forma clara, atractiva y, a pesar de su amplio catálogo, es sencillo encontrar lo que se busca. Este punto es clave, ya que si se encuentra lo que se necesita, lo más probable es que se realice una compra, cerrando el cirulo de la usabilidad que pretende cumplir los objetivos empresariales facilitándole la vida a los consumidores.
En el extremo contrario, encontramos webs que presentan una excesiva cantidad de información, ventanas emergentes, publicidad automática, y un largo etcétera que provoca un incumplimiento de su función. Un ejemplo de esto es la web de Shein que, en términos de usabilidad web, resulta apabullante y caótica.

Screenshot Web de HyM y Shein (España)
4. Usabilidad en Apps (Ejemplos)
HBO o Netflix son ejemplos plataformas de streaming que hacen uso de aplicaciones para su utilización. La experiencia de usuario, mediante usabilidad, entre otros factores, es muy superior en Netflix que en HBO.
Esto se debe a que Netflix hace uso de tecnologías que «comprenden» las necesidades del usuario, adaptándose a éste: lista de favoritos, arquitectura de información en búsquedas, relación entre el contenido que consumes y su oferta, etc.
Sin embargo HBO presenta un sistema más tedioso de navegación, no se adapta tanto al usuario como a la promoción de su propia oferta y requiere de mayor esfuerzo por parte del espectador, en comparación con Netflix, para alcanzar su objetivo.
4. Conclusión
La usabilidad en distintos dispositivos es algo que está presente en nuestras de vidas de forma casi indetectable; de hecho, el momento en que los se percatan de dicha interfaz es cuando empiezan a tener problemas con algún elemento que les impide alcanzar sus objetivos.
Por lo que podemos concluir que el objetivo de cualquier interfaz es pasar inadvertida realizando eficazmente la función para la que ha sido diseñada de forma fluida.
¡Si te ha resultado útil este contenido te animo a compartirlo y dejar tus comentarios! ↓
¡Estamos a un clic de distancia! hola@chicsocialmedia.com


¡Deja tu comentario!